Belajar CSS Dasar dan Struktur CSS
Setelah tahap pertama mengenal tentang dasar-dasar HTML, tiba saatnya untuk melangkah ketahap yang kedua yaitu dasar CSS.

Demikianlah artikel tentang Basic CSS dan Strucktur CSS semoga bermanfaat. thanks for reading and see you...
The next article is about CSS writing method....

- Pengenalan CSS
CSS (Cascading Style Sheets) adalah script (bahasa style sheet) yang digunakan untuk mendesain style dokumen markup salah-satunya yang telah kita pelajari yaitu HTML markup language. Bisa dikatakan CSS sebagai pelengkap HTML. Jadi, secara singkat CSS berfungsi untuk mempercantik tampilan suatu website (styles) serta memungkinkan hasil output (tampilan) halaman yang sama dengan format berbeda..
Jika dibandingkan hanya dengan HTML, menggunakan CSS untuk membuat design akan lebih mudah dan prosesnya pun lebih cepat serta script menjadi lebih simple. Lebih simple karena jika menggunakan CSS kita tidak perlu lagi menulis ulang attribute HTML cukup menulis tag atau selector yang telah diberi decration sebelumnya (singkatnya CSS meminimalkan tag HTML). Tapi bukan berarti syntax CSS dapat menggantikan syntax HTML. .Kombinasi dari HTML dan CSS akan membuat tampilan website menjadi lebih menarik.
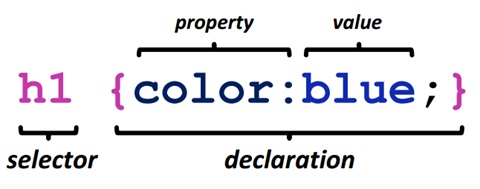
- Struktur CSS

CSS terdiri atas 2 komponen utama:
- Selector Selector merupakan rule yang akan dibuat stylenya. Setiap selector dapat memiliki lebih dari satu property dengan nilai setiap propertynya berbeda tergantung property tersebut. Untuk dapat menampilkan design CSS maka pada tag HTML kita dapat memanggil selector dengan menggunakan:.
- element HTML CSS dipanggil dengan membuat Tag HTML didalam tag body berdasarkan Nama Selector didalam tag head dan tag style pada dokumen HTML. <html> <head> <title>Kuchiyose CSS</title> <style> h1 {color:red;} p {color:green;} </style> </head> <body> <h1>kuchiyose CSS H1</h1> <p>kuchiyose CSS P</p> </body> </html> Hasilnya
- selector class Didefinisikan dengan tanda titik "." digunakan dalam mendesign style dalam beberapa element (group element HTML) dengan class yang sama. <html> <head> <title>Kuchiyose CSS</title> <style> .center {text-align:center;color:orange;} .melody {color:green;background:black;} </style> </head> <body> <h1>kuchiyose CSS H1</h1> <p>kuchiyose CSS P</p> <h2 class="center">kuchiyose CSS H2</h2> <p class="center">kuchiyose CSS P</p> <h3 class="melody">kuchiyose CSS H3</h3> <p class="melody">kuchiyose CSS P</p> </body> </html> Hasilnya
- selector id
- Declaration
Kuchiyose CSS kuchiyose CSS H1
kuchiyose CSS PKuchiyose CSS kuchiyose CSS H1
kuchiyose CSS Pkuchiyose CSS H2
kuchiyose CSS Pkuchiyose CSS H3
kuchiyose CSS P.melody dan .center merupakan nama class. Jadi terserah dapat diganti dengan .nama apa aja yang intinya mudah diingat sehingga dalam menulis tag nantinya tidak perlu bolak-balik untuk melihat property:value.HTML Kuchiyose Kuchiyose 1
Kuchiyose 2
Kuchiyose 3#melody merupakan nama id jadi dapat diganti dengan #nama apa aja
Demikianlah artikel tentang Basic CSS dan Strucktur CSS semoga bermanfaat. thanks for reading and see you...
The next article is about CSS writing method....
This comment has been removed by the author.
ReplyDeleteMaaf link aktif otomatis ditolak...
Deleteartikelnya sangat membantu kak.
ReplyDeleteCSS
nice information gan
ReplyDeletesolder uap